APLIKASISME.COM - Solusi h1 hilang karena ganti judul blog manggunakan gambar. Sebelum saya menulis artikel ini saya sempat dipusingkan dengan masalah hilangnya tag h1 dalam blog saya. Karena minimnya pengalaman saya tentang blogging saya harus mencari akar permasalahan dan sekaligus solusi dari masalah ini. Mungkin bagi seorang yang sudah mahir dan mengerti tentang seluk beluk blog dan penempatan heading, akan dengan cepat menemukan solusi permasalahan ini.
Berawal dari hilangnya pengunjung di blog ini sekitar 6 hari yang lalu saya harus berpikir ekstra, apa sebenarnya yang mempengaruhi hal ini. dengan mengingat-ingat apa yang baru saja saya lakukan terhadap blog ini saya baru mengerti bahwa masalah ini berawal dari kecerobohan saya mengganti judul blog menggunakan gambar. Saya mengganti judul blog dengan gambar 2 hari sebelum pengunjung blog sama sekali tidak ada. Mengganti judul blog dengan gambar sebenarnya bukanlah masalah asalkan dilakukan dengan benar sehingga h1 tidak hilang.
Dengan permasalahan ini kemudian saya melakukan pengecekan skor seo menggunakan tool online seperti chkme dan small seo tool. Melalui kedua website inilah saya menemukan bahwa blog saya ternyata tidak memiliki h1. dan hal ini sangat berpengaruh terhadap skor seo. skor seo blog ini anjlok dan menurun drastis. dari situ saya menyimpulkan bahwa keberadaan tag h1 perananya sangat penting dalam seo suatu blog.
Tag heading terdiri dari 6 tingkatan yaitu tag heading h1, h2, h3, h4, h5, dan h6. elemen terpenting dari heading tersebut yaitu tag h1. h1 biasanya dipakai untuk judul blog atau judul post.
1. siapkan gambar yang ingin dijadikan sebagai judul blog, untuk membuat nya kita bisa memanfaatkan software edit foto seperti photoshop, photoscape atau berbagai tool online yang tersedia di internet. Pastikan ukuran gambar sesuai dengan template yang tersedia.
2. Setelah berhasil membuat gambar yang ingin digunakan sebagai judul blog langkah selanjutnya yaitu masuk ke dashboard blog
3. Klik Tata Letak dan klik edit pada pojok bawah header
4. setelah muncul maka beri tanda radio button pada opsi dari komputer dan klik choose file.
pilih file gambar yang akan anda gunakan sebagai judul blog kemudian beri tanda pada radio button diopsi selain judul dan keterangan.
kemudian klik simpan.
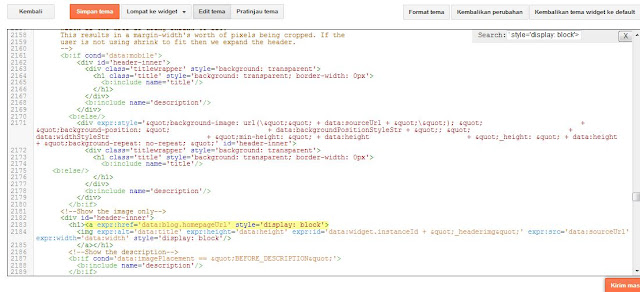
Dengan menggunakan cara diatas ternyata h1 yang ada di blog kita akan hilang, untuk membuktikan silahkan cek di chkme.com cek skor seo blog anda disitu dan akan muncul bahwa h1 hilang. dengan tampilan di chkme.com h1.zero that is really bad. untuk mengakali agar muncul h1 di chkme.com dapat dilakukan dengan dua macam cara yaitu dengan mengapit kode dengan h1.
Akan tetapi solusi tersebut hanya berlaku untuk chkme.com saat kita check skor seo di smallseotool.com tag h1 tetap tidak terdeteksi. permasalahan inilah yang membuat saya pusing tujuh keliling. padahal sebenarnya sangat simpel yaitu dengan cara menampilkan gambar sebagai judul dan tetap membiarkan judul dan deskripsi. akan tetapi dengan cara ini gambar dan judul akan bertumpuk sehingga tampilan akan menjadi tidak profesional. caranya yaitu dengan menempatkan kode berikut
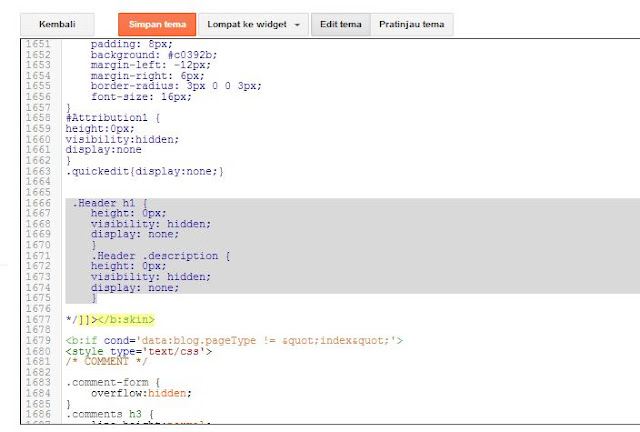
.Header h1 {
height: 0px;
visibility: hidden;
display:none;
}
tepat diatas */]]></b:skin> Untuk lebih jelasnya bisa lihat gambar dibawah
Setelah menempatkan kode diatas maka langkah selanjutnya anda rubah posisi gambar dengan masuk ke tata letak kemudian edit header. setting penempatan gambar dengan cara memilih penempatan gambar dibalik judul dan keterangan. kemudian simpan.
Dengan cara ini maka heading atau tag h1pada blog tidak akan hilang karena judul dan keterangan tetap di pakai akan tetapi tidak di tampilkan. meski kita tidak bisa melihat judul dan keterangan akan tetapi mesin pencari akan mendeteksi keberadaan h1.
Demikian pengalaman saya mengembalikan h1 yang hilang di blog ini karena ganti judul blog dengan gambar. Jika anda belum mengerti atau belum berhasil silahkan tuliskan komentar di bawah.
Semoga bermanfaat.
Berawal dari hilangnya pengunjung di blog ini sekitar 6 hari yang lalu saya harus berpikir ekstra, apa sebenarnya yang mempengaruhi hal ini. dengan mengingat-ingat apa yang baru saja saya lakukan terhadap blog ini saya baru mengerti bahwa masalah ini berawal dari kecerobohan saya mengganti judul blog menggunakan gambar. Saya mengganti judul blog dengan gambar 2 hari sebelum pengunjung blog sama sekali tidak ada. Mengganti judul blog dengan gambar sebenarnya bukanlah masalah asalkan dilakukan dengan benar sehingga h1 tidak hilang.
Dengan permasalahan ini kemudian saya melakukan pengecekan skor seo menggunakan tool online seperti chkme dan small seo tool. Melalui kedua website inilah saya menemukan bahwa blog saya ternyata tidak memiliki h1. dan hal ini sangat berpengaruh terhadap skor seo. skor seo blog ini anjlok dan menurun drastis. dari situ saya menyimpulkan bahwa keberadaan tag h1 perananya sangat penting dalam seo suatu blog.
Apa itu heading?
Heading merupakan elemen fital yang sangat berpengaruh terhadap nilai SEO suatu blog. heading berfungsi untuk memberikan nafigasi atau penunjuk kepada search engine untuk melakukan perayapan di blogkita. seperti yang saya utarakan tadi bahwa heading merupakan hal penting dalam optimasi seo on page sehingga kita perlu melakukan pengaturan dan perhatian khusus terhadap heading heading di blog kita. kita harus jeli menempatkan heading sehingga akan meningkatkan serp mesin pencari.Tag heading terdiri dari 6 tingkatan yaitu tag heading h1, h2, h3, h4, h5, dan h6. elemen terpenting dari heading tersebut yaitu tag h1. h1 biasanya dipakai untuk judul blog atau judul post.
Cara ganti judul dengan gambar
langkah-langkah mengganti judul blog dengan gambar :1. siapkan gambar yang ingin dijadikan sebagai judul blog, untuk membuat nya kita bisa memanfaatkan software edit foto seperti photoshop, photoscape atau berbagai tool online yang tersedia di internet. Pastikan ukuran gambar sesuai dengan template yang tersedia.
2. Setelah berhasil membuat gambar yang ingin digunakan sebagai judul blog langkah selanjutnya yaitu masuk ke dashboard blog
3. Klik Tata Letak dan klik edit pada pojok bawah header
4. setelah muncul maka beri tanda radio button pada opsi dari komputer dan klik choose file.
pilih file gambar yang akan anda gunakan sebagai judul blog kemudian beri tanda pada radio button diopsi selain judul dan keterangan.
kemudian klik simpan.
Dengan menggunakan cara diatas ternyata h1 yang ada di blog kita akan hilang, untuk membuktikan silahkan cek di chkme.com cek skor seo blog anda disitu dan akan muncul bahwa h1 hilang. dengan tampilan di chkme.com h1.zero that is really bad. untuk mengakali agar muncul h1 di chkme.com dapat dilakukan dengan dua macam cara yaitu dengan mengapit kode dengan h1.
 |
| Penempatan tag h1 cara-1 |
atau
 |
| Penempatan tag h1 cara-2 |
Akan tetapi solusi tersebut hanya berlaku untuk chkme.com saat kita check skor seo di smallseotool.com tag h1 tetap tidak terdeteksi. permasalahan inilah yang membuat saya pusing tujuh keliling. padahal sebenarnya sangat simpel yaitu dengan cara menampilkan gambar sebagai judul dan tetap membiarkan judul dan deskripsi. akan tetapi dengan cara ini gambar dan judul akan bertumpuk sehingga tampilan akan menjadi tidak profesional. caranya yaitu dengan menempatkan kode berikut
.Header h1 {
height: 0px;
visibility: hidden;
display:none;
}
tepat diatas */]]></b:skin> Untuk lebih jelasnya bisa lihat gambar dibawah
Setelah menempatkan kode diatas maka langkah selanjutnya anda rubah posisi gambar dengan masuk ke tata letak kemudian edit header. setting penempatan gambar dengan cara memilih penempatan gambar dibalik judul dan keterangan. kemudian simpan.
Demikian pengalaman saya mengembalikan h1 yang hilang di blog ini karena ganti judul blog dengan gambar. Jika anda belum mengerti atau belum berhasil silahkan tuliskan komentar di bawah.
Semoga bermanfaat.
Advertisement



1 komentar
Terimakasih sudah berbagi tips dan tulisannya. Saya menerapkan dan berhasil, namun ketika saya coba akses menggunakan link mobile : http://www.umrahsbl.net/?m=1, yang terjadi adalah logo tidak tampil, hanya menampilkan deskripsi dan judul blog. Minta solusinya ya..
Balas